Sesuai dengan janji saya beberapa waktu yang lalu mengenai platform ghost. Kali ini saya akan mereview dashboard dan tata cara penulisan di ghost ini. Langsung saja ya kita buka ghost yang sudah kita instal kemarin.
Caranya sedikit berbeda, kita harus mengaktifkan dulu ghost ini dengan menggunakan Node.js command prompt.
Caranya sedikit berbeda, kita harus mengaktifkan dulu ghost ini dengan menggunakan Node.js command prompt.
Jika sudah terbuka seperti diatas, kita masuk ke direktori tempat ghost diinstal. Kemarin saya mencontohkan diinstal pada drive D: dan folder ghost. Caranya dengan menetikan kode berikut
D: (tekan enter)
cd ghost (tekan enter)
D: (tekan enter)
cd ghost (tekan enter)
Ini kita sudah masuk dalam direktori ghost. Gampang kan, hehehe.
Oke, kita lanjutkan. setelah kita berada di dalam diurektori ghost maka kita ketikan kode berikut
npm start (tekan enter)
Akan tampil seperti berikut ini
Oke, kita lanjutkan. setelah kita berada di dalam diurektori ghost maka kita ketikan kode berikut
npm start (tekan enter)
Akan tampil seperti berikut ini
Baca juga : Cara Instal Platform Ghost di Windows 7
Ini menandakan bahwa ghost kita telah aktif, untuk mengeceknya kita langsung saja buka 127.0.0.1:2368
Nah ini tampilan dari web kita, saya berikan judul Curhatan Sang Perantau, karena saya perantau di kota orang lain, hehehe. Kita masuk ke dashboard dengan menambahkan /ghost pada addressbar, sehingga seperti ini 127.0.0.1:2368/ghost. Dan kita akan diarahkan ke halaman login untuk admin.
Kita masuk user dan pass yang telah kita buat kemarin.
Taraaaaa, kita sudah masuk ke dalam dashboard web kita, tampilannya simpel tidak terlalu banyak tombol yang membingungkan. Dibagian samping kiri merupakan tombol navigasi yang terdiri dari
Kolom search
Ini berfungsi untuk mencari kata atau kalimat yang terdapat pada layar yang tampil, jadi memudahkan kita dalam mencari.
New post
Sesuai dengan namanya yang berarti menambahkan post baru, yaitu tempat kita menulis artikel atau curhatan kita yang nanti akan tampil. Kelebihan dari ghost ini yaitu pada postingan kita dapat tambahkan gambar unutk headernya, jadi setiap post akan memiliki header yang berbeda - beda.
Content
Nah untuk yang satu ini adalah untuk melihat kumpulan dari post atau artikel yang kita buat, dan yang berbeda disini yaitu setelah menampilkan judul post disampingnya akan ditampilkan juga isi dari post, istilahnya preview gitu laaahh.
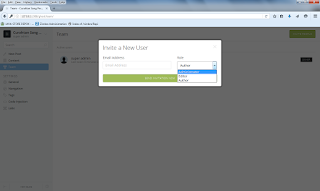
Team
Ini juga yang membedakan dari platform yang lainnya. Jika kita bekerja dengan banyak orang untuk menjadi kontributor tulisan, maka bisa kita buatkan akun tersendiri. Keren banget kaaan. Jadi ghost ini tidak hanya untuk blog atau web pribadi saja, namun bisa kita gunakan untuk web korporasi.
Group setting yang terdiri dari
General
Pada menu general ini merupakan setingan umum pada blog ini, meliputi judul blog, deskripsi blog, logo blog, cover blog dan lainnya
Navigation
Untuk menu navigasi ini kalau biasanya menu terletak di bag header dan begitu - begitu saja, bila di ghost ini terletak pada pojok kanan atas yang berupa simbol dan bila kita klik akan muncuk menu - menu yang kita tambahkan di setingan Navigation ini.
Tags
Tags tentu saja di gunakan untuk mengelompokan artikel yang kita buat sehingga pembaca juga akan merasa lebih gampang melihat post yang terkait.
Code injection
Dalam ghost kita dibatasi dalam pengeditan template, ini mungkin bagi saya kekurangan dari ghsot, karena tidak mengijinkan kita untuk berkreatifitas. Jadi ghost hanya memberikan penambahan pada header dan footer saja.
Labs
Dan yang terakhir adalah menu Labs, ini berisikan tentang backup dan restore data dari web yang ktia miliki.
Itu tadi review dari dashboardnya dan selanjutnya saya akan menjelaskan cara penulisan di ghost karena sedikit berbeda dengan biasanya. Oke langsung saja kita buat post baru.
Itu tadi review dari dashboardnya dan selanjutnya saya akan menjelaskan cara penulisan di ghost karena sedikit berbeda dengan biasanya. Oke langsung saja kita buat post baru.
Jika kita lihat di atas tidak kita temukan menu pengeditan teks, untuk font sudah diset otomatis oleh tema, dan untuk membuat bold, italic, disini menggunakan simbol tertentu.
Untuk membuat bold maka kita harus mengapit kata dengan tanda ** (ex. **tebal**).
Untuk membuat italic harus mengapit kata dengan tanda * (ex. *miring*).
Untuk membuta bullet numbering cukup menambahkan * pada awal kata dan diberikan jarak spasi.
Untuk membuat quote atau kata mutiara kita cukup tambahkan > kemudian kalimat.
Dan jika kita ingin menuliskan script html atau php kita apit saja script itu dengan tanda ~. Namun jika bentuk potongan script bisa langsing dituliskan.
Untuk membuat header kita tambahkan tanda # di awal kata. # untuk h1, ## untuk h2, ### unutk h3.
Untuk membuat bold maka kita harus mengapit kata dengan tanda ** (ex. **tebal**).
Untuk membuat italic harus mengapit kata dengan tanda * (ex. *miring*).
Untuk membuta bullet numbering cukup menambahkan * pada awal kata dan diberikan jarak spasi.
Untuk membuat quote atau kata mutiara kita cukup tambahkan > kemudian kalimat.
Dan jika kita ingin menuliskan script html atau php kita apit saja script itu dengan tanda ~. Namun jika bentuk potongan script bisa langsing dituliskan.
Untuk membuat header kita tambahkan tanda # di awal kata. # untuk h1, ## untuk h2, ### unutk h3.
Kita coba lihat di tampilan webnya. kita ketik lagi 127.0.0.1:2368 pada address bar.
Tampilannya akan sama seperti preview yang kita lihat pada saat membuat artikel ini. Menurut saya web ini dinamis karena menggunakan JS sehingga membuat tampilan lebih segar berbeda dengan yang lain. Demikian review dari saya semoga menambah pengetahuan.


















No comments:
Post a Comment